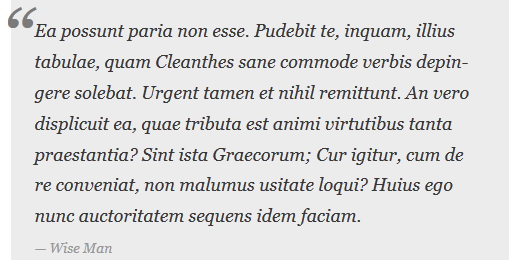
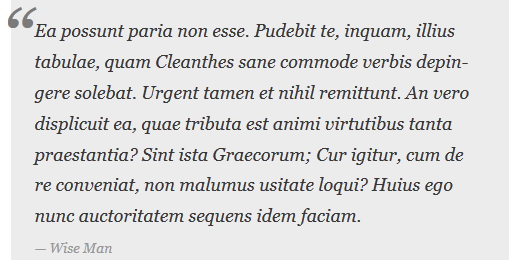
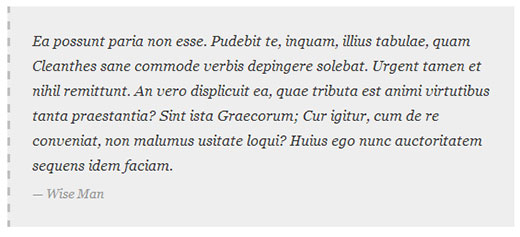
1. Classic CSS Blockquote
Usually people use CSS
background-image to add large quotation marks in blockquote. In this example we have used CSS to add large quotation marks.

02 | font-family: Georgia, serif; |
31 | blockquote cite:before { |
32 | content: "\2014 \2009"; |
2. Classic Blockquote with Image
In this example we have used a background image for quotation marks.

02 | font: 16px italic Georgia, serif; |
08 | background-color: #dadada; |
09 | border-top: 1px solid #ccc; |
10 | border-bottom: 3px solid #ccc; |
13 | background-position: middle left; |
14 | background-repeat: no-repeat; |
25 | blockquote cite:before { |
26 | content: "\2014 \2009"; |
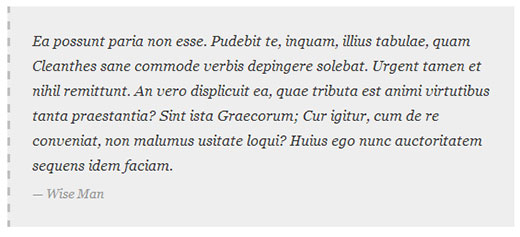
3. Simple Blockquote
In this example we have added background color and dashed left border instead of blockquotes. Feel free to play with the colors.

02 | font-family: Georgia, serif; |
11 | border-left:3px dashed #c1c1c1; |
22 | blockquote cite:before { |
23 | content: "\2014 \2009"; |
4. White Blue and Orange Blockquote
Blockquotes can be made to standout and they can be just as colorful as you want them to be.

02 | font-family: Georgia, serif; |
11 | border-left:5px solid #FF7F00; |
22 | blockquote cite:before { |
23 | content: "\2014 \2009"; |
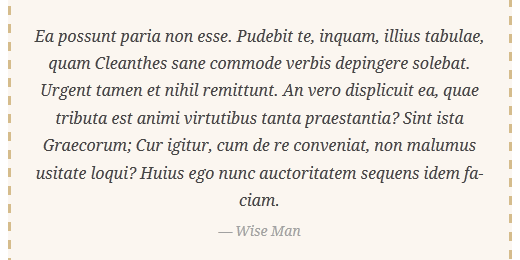
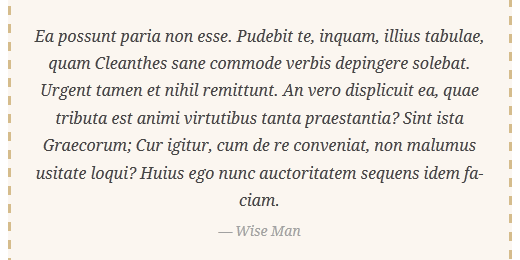
5. Using Google Web Fonts for Blockquotes in CSS
In this blockquote CSS example we have used Droid Serif font from Google web fonts library.

03 | font-family: 'Droid Serif', serif; |
07 | background-color:#fbf6f0; |
08 | border-left:3px dashed #d5bc8c; |
09 | border-right:3px dashed #d5bc8c; |
19 | blockquote cite:before { |
20 | content: "\2014 \2009"; |
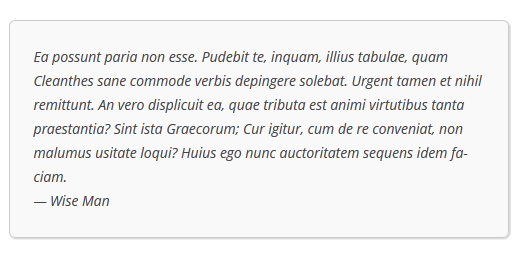
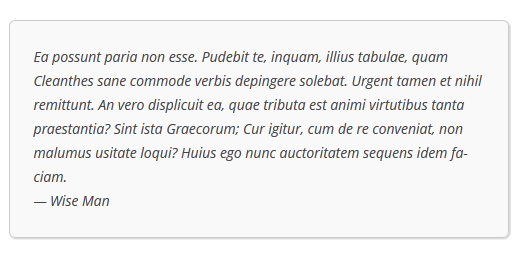
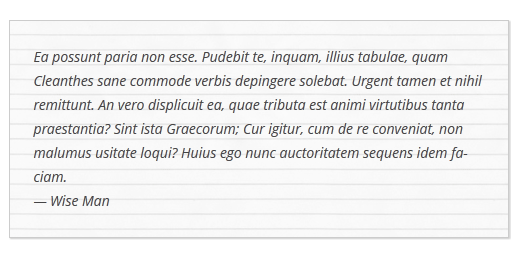
6. Round Corner Blockquote
In this example we have blockquote with rounded corners and we have used drop shadow for borders.

03 | background-color: #f9f9f9; |
04 | border: 1px solid #ccc; |
06 | box-shadow: 1px 1px 1px #ccc; |
09 | blockquote cite:before { |
10 | content: "\2014 \2009"; |
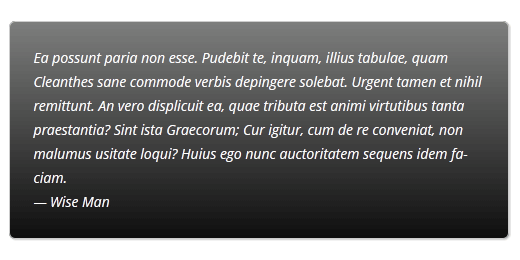
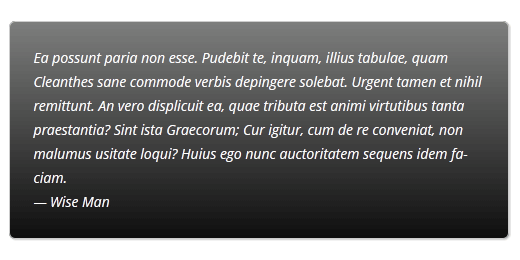
7. Using Gradient as Background for Blockquote
In this CSS blockquote example, we have used CSS3 gradient to enhance background of blockquote. CSS gradients are tricky, because of cross-browser compatibility. We recommend using colorlabs, CSS gradient generator.

05 | background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); |
06 | background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); |
07 | background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); |
08 | background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); |
09 | background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); |
10 | background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); |
11 | filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); |
12 | border: 1px solid #ccc; |
14 | box-shadow: 1px 1px 1px #ccc; |
17 | blockquote cite:before { |
18 | content: "\2014 \2009"; |
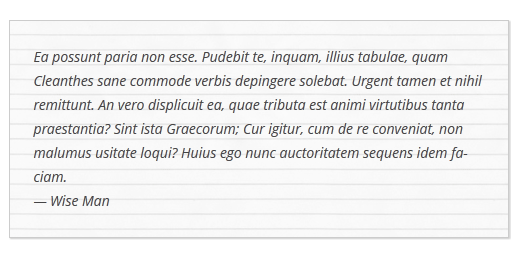
8. Blockquote with Background Pattern
In this example we have used a background image as pattern for blockquote.

04 | border: 1px solid #ccc; |
05 | box-shadow: 1px 1px 1px #ccc; |
08 | blockquote cite:before { |
09 | content: "\2014 \2009"; |
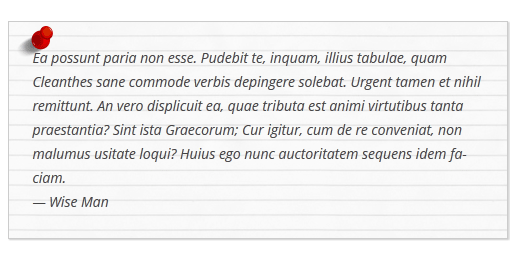
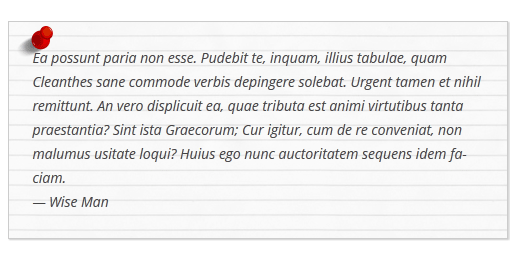
9. Using Multiple Images in Blockquote Background
You can use multiple images in blockquote background using css. In this example we have used
blockquote:before pseudo element to add another background image to blockquote.

04 | border: 1px solid #ccc; |
05 | box-shadow: 1px 1px 1px #ccc; |
14 | blockquote cite:before { |
15 | content: "\2014 \2009"; |
We hope that you found this article helpful in learning how to customize blockquotes style in WordPress. If you have any questions or suggestions, then please feel free to leave a comment below.










No comments:
Post a Comment
Silahkan Komen Rider,