We are into day three of our 'Unique Sexy Bookmarks Week' and today we have a totally unique Sharing Is Sexy Bookmark Gadget For your blog.All this week we are posting a new social bookmarking gadget for your blog using a different set of icons and a different Arrow Message from the Sexy Bookmarks collection.All the sets are brand new and have been created exclusively for Spice Up Your Blog readers.This is in connection with the recent launch of Social Icon Studio a gallery of the best free social icons for your blogs.So ! Today's icons are the Awesome Wood Triangle Style Icon Set and the Arrow message is the 'Sharing Is Sexy Message'.Before we add this social bookmarking gadget to your blog lets look at the gadgets we have posted and the two still to be posted.

Back to the
New Sharing Is Sexy Bookmarks with wood triangle icons, the gadget has share options for Facebook, Digg, Stumble Upon, Twitter, Delicious, Reddit, LinkedIn and Design Float.The gadget will be added below all your blog posts as seen on the demo.
Add The New sharing Is Sexy Bookmark Gadget To Your Blog
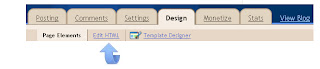
Step 1. In your Blogger dashboard click > Design > Edit Html > Tick The Expand Widget Templates Box.


 Step 2.
Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
<data:post.body/>
Step 3. Copy And Paste The Following Code
Directly Below / Under <data:post.body/>
Scroll Box - Be Sure To Get All The Code.
<b:if cond='data:blog.pageType == "item"'>
<!--Start Sharing Is Sexy Bookmark http://www.spiceupyourblog.com-->
<a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrPyGg37J8wvkJA7xUtlzwY9FF2U7Y11xwDQgOcXBFwNVSLDVDRDjQ0Tp9eYpFp5D7PtqGXWIln6z4N9JRiMOV2YyimH1j8PPH-mOWqL1FcRyhkbGGv3sDwohVfCNgVx-MbfRbUS89gWGL/s1600/best+blogger+tips.png'/></a><style>
img{border:0;}
#wrapper{width:488px; height:110px; background-image:url(http://kwout.com/cutout/b/wb/w9/4x5.jpg); position:relative; background-repeat:no-repeat; background-color:transparent;}
#wrapper ul{position:absolute; width:600px; top:42px; left:3px; list-style-type:none;}
#wrapper li{float:left;}
</style>
<div id='wrapper'>
<ul>
<li>
<!-- Facebook -->
<a expr:href='"http://www.facebook.com/share.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Facebook' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgKNkhVIhj9piHPEn5PZbN7Ig0llYPRbtvC0o8A2bBN0DynMhzac7zogcBCc4_0ZbeygNwedVWBRTt9KV7eSwtCXO_vfS6Ahk0loeLEDFxaAigMizk_tUe3o0d18AA_kZW8sY4N1x-C4ZM/s1600/facebook.png' width='48'/></a>
</li>
<li>
<!-- Digg -->
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg This Post' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjJ8O3cDw-1nU6ihGmtDzG1cyLRvKclJ0ECP2MpvuLE88a6xpk1iZjVL2ESrXKSyn5ZryDXFwlU1BmiRbeotHuinaMW-ckhlXdnQp2_KaB8HuhBA7-3dssOHa5K6RQHVgLq7ChH6TxURck/s1600/digg.png' width='48'/></a>
</li>
<li>
<!-- Stumbleupon -->
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Stumble This Post' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLQM2jpjuLisq3XCAbD2PNF_UwogrqicWjqgAh2duRGsYxI3lPrQftQE1QOZx0pFz1oodptNfxKdgnl5n5KgUGc6lkf89ojFPdhxJBeOqQaWZOM_8GGST6QQfbIBlsGb4UUU8MaXPeEz0/s1600/stumbleupon.png' width='48'/></a>
</li>
<li>
<!-- Twitthis -->
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='nofollow' target='_blank'><img alt='Tweet This Post' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvdqNBc1g8pwbfqZ55jUSIdGhPVxRJgUG0FlEOax7nQdeOsXZlY2Bg-wtG8uEH2cPSlYrKmcXfWsF0zHAqW5YQkbERWNn6LxyAMHL7OhYp_1ErtUAS6yzv_8mnBv7AN-iZ-Ot3Cy25a7U/s1600/twitter.png' width='48'/></a>
</li>
<li>
<!-- Delicious -->
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Save Tis Post To Delicious' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaGpCrC4JY0a6kie6y0GvJzZDVo3CtOinb8U975w3z-JEYPjFU1iq12H5k-A8HN8IcolUTm9UJ4-nGcaLferZItAonto9NaiZbqsFe7XcvJfrrj3pTsdllxziBpNT-BCm9zI9SrcneHWE/s1600/delicious.png' width='48'/></a>
</li><li>
<!-- Design Float -->
<a expr:href='"http://www.designfloat.com/submit.php?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Float This Post' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgRSollHq7EAOG6i5_MGabAcHraLh0iOf7xkpFDw8inWKsiYs9gWayFc8-MG_wrulmGhh33e-mcaOqVP9pBttcSwXn71hw6YxGmEA1DM2ZIqQSZIXH4qHYkQCvsgyR0WUYDQbQiNNuknSQ/s1600/designfloat.png' width='48'/></a>
</li><li>
<!-- Reddit -->
<a expr:href='"http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Reddit' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhn157sXuPigkoR6txozTx7ysc3DYQhZCUcIYcr5hfF_5qSXHx5HWJrpGmpKJ1NXJjxgD9Yz-ZUfiwS6mpqp2HlsbMN7mVrehPfUh1rqSYeF0M0hOB_OcAs_wUdHlcMQiU3YV_Rwjc-gKA/s1600/reddit.png' width='48'/></a>
</li><li>
<!-- LinkedIn -->
<a expr:href='"http://www.linkedin.com/shareArticle?mini=true&url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On LinkedIn' height='48' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhphJCXXnCWa_T7n76ZkNBaQDOTo4OtHjT792mNljyu1ov3Vm9Wnnohwm1qLSu1MQ6hFuS6ZDoOdFUYMy6w8yxtgcmhzkE6qKfQVCnqAO29o7L9Sban1hP8DUtjzetd9-c7VgX2WRTD5D0/s1600/linkedin.png' width='48'/></a>
</li></ul></div><a href='http://www.spiceupyourblog.com' target='_blank'><font color='#ccc' size='small'>Blog Gadgets</font></a><br/>
<!--End Sharing Is Sexy Bookmark http://www.spiceupyourblog.com-->
</b:if>
The code highlighted at the top and bottom in red sets the gadget to only be displayed on post pages, if you also want the gadget displayed on the home page remove that code.
Step 4. Once you have the code in place save your template and check out your new Sharing Is Sexy Bookmarks.