
We are into day four of our special Sexy Bookmarks week on Spice Up Your Blog.All this week we are publishing an Exclusive Social Bookmarking gadget using a unique set of social icons and an Arrow message from the Sexy Bookmarks Collection.All this weeks Bookmarks gadgets have been created by us and are exclusive to Spice Up Your Blog readers.This is in connection with the recent launch of Social Icon Studio a gallery of the best free social icons.Today we are using the Share The Love Arrow Message and the very Professional Lontar Social Icons.The gadget will be placed below all the posts on your blog and will grab the attention of your readers to get them sharing your Blog.So lets remind you of the Sexy Bookmarks we have published this week and see the live demo for this Share The Love Bookmark Gadget..
Add The Share The Love Bookmark Gadget To Your Blog
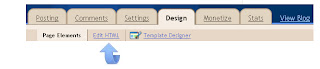
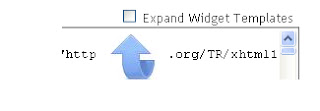
Step 1. In your Blogger dashboard click > Design > Edit Html > Tick The Expand Widget Templates Box.



Step 2. Find the following piece of code in your blogs Html : (Click Ctrl and F for a search bar to help find the code - More Info)
<data:post.body/>
Step 3. Copy And Paste The Following Code Directly Below / Under <data:post.body/>
Scroll Box - Be Sure To Get All The Code.
<b:if cond='data:blog.pageType == "item"'>
<!--Start Sharing Is Sexy Bookmark http://www.spiceupyourblog.com--><a href='http://www.spiceupyourblog.com'><img alt='Best Blogger Tips' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrPyGg37J8wvkJA7xUtlzwY9FF2U7Y11xwDQgOcXBFwNVSLDVDRDjQ0Tp9eYpFp5D7PtqGXWIln6z4N9JRiMOV2YyimH1j8PPH-mOWqL1FcRyhkbGGv3sDwohVfCNgVx-MbfRbUS89gWGL/s1600/best+blogger+tips.png'/></a><style>
img{border:0;}
#wrapper{width:488px; height:110px; background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOnZtF1LXuhr2OkvMifBJeVg7fsnmhB5k143aNAdPv3RPsFRBKs7xjeRsR9_o0X6N3W5EJU2DjOILHNCVTipAA_CADrSRQoSvuLSSu4yz2qPEonKtwRXSQdoS08zVRAW-2jVLiyWYXHFs/s1600/new+share+the+love+blogger+gadget.jpg); position:relative; background-repeat:no-repeat; background-color:transparent;}
#wrapper ul{position:absolute; width:600px; top:42px; left:3px; list-style-type:none;}
#wrapper li{float:left;}
</style>
<div id='wrapper'>
<ul>
<li>
<!-- Facebook -->
<a expr:href='"http://www.facebook.com/share.php?u=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Facebook' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgHGZir0zMWl4IhsVkuwSY9txnJ78wmJl-WckzNfrsK2w_hRNuRzN1m9Eevk68FypHLC2u41zaL0sJAKJeYlYrDCEMyvMqq0ME6knySsKRMM_QMkfryGIHU0T99_xyRNuEcafKDqTeofZU/s1600/facebook_48.png' width=''/></a>
</li>
<li>
<!-- Digg -->
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Digg This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6w0VnHZfOkZM3KLmafOeeAFNM3uGG87KHVC-Kaz9KNR25QBbri9dxkS8iun0kKj3ow4eDJpw28Zh1M91WdLa9sFNI3boLeqCEvdNVabpITq-0eNocK_eXDGBtIPpoGAaqReg_0ys5dU4/s1600/digg_48.png' width=''/></a>
</li>
<li>
<!-- Stumbleupon -->
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Stumble This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6kDfTG_es4_8orSyHVNwBVc3xPc2luMs3W4HfKpKvMi8smukC0BbQR11-uTCfI6es6TTAbaOPlz0vo_4B8wqMrU-Fd9E41rBUKbhDrOPZVjL5PaxP5jHkMgv31y8xsTJhSWqM_OXsKgM/s1600/stumbleupon_48.png' width=''/></a>
</li>
<li>
<!-- Twitthis -->
<a expr:href='"http://twitthis.com/twit?url=" + data:post.url' rel='nofollow' target='_blank'><img alt='Tweet This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_rWtkg60CI4p6gZu5A14nrjQPlmGic30A_VGxqqN2ePEFu_LgKxJtWVpq65VKtmYJMv-62Wrmw8Pl_SDfWqTxmWE32dzlAph2YL1J2cgThq9tzKnKCxaBlK8o5oVD-858Q3t1cT7qrhA/s1600/twitter_48.png' width=''/></a>
</li>
<li>
<!-- Delicious -->
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Save Tis Post To Delicious' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBPJY3ubzPPjeWgQw-Pb3KvlyMwRNwTZpOYXCE4MWvdRTLdO9rocIEBdV8i56ABt1COg2Jq7MYqnP8b2he28faqbjK8OAQsJOq1RZfeWwvy4JJ7Cjp0Pz7pMeC3GjxLb2iMRSlRNhqK94/s1600/delicious_48.png' width=''/></a>
</li><li>
<!-- Design Float -->
<a expr:href='"http://www.designfloat.com/submit.php?url="+ data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Float This Post' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEjU4sXBJefAkoA3quEQLW6rvttKjgKrxLOtFABp8M1vrLnUyvAWR6g_zXHBFes0Zp1GWAi9asLn8Wk-l2h0MHhzVzMncZYL8fKCKW2rbB7qJovJb1LDNa9PhcpmLtAJsxh1cGifPZTVU/s1600/design_float.png' width=''/></a>
</li><li>
<!-- Reddit -->
<a expr:href='"http://www.reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' rel='nofollow' target='_blank'><img alt='Share On Reddit' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMCZ3zPfNsNLF_kEdrYrXlW_xmaWBu60-pzow0IJ0vf63Qz959PNPb7qTIsvdz2NaWgpTSw5v03MT0bvfq7IiL-JW5xh7a4EOKRaby945DGlkNh-5XGabs0oBz5LglBuTm8_DaqT8rPEM/s1600/reddit.png' width=''/></a>
</li><li>
<!-- Technorati -->
<a expr:href='"http://technorati.com/faves?add=" + data:post.url' rel='nofollow' target='_blank'><img alt='Bookmark On Technorati' height='' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTWNHSbL5iiUUGmKunTsxyIqFwkSs4_5QNMKWowWXOMFibGIF0exoiT0dzprQW098nZ5R1ZkphPbo9nUR_Rs3mXz3awgs2gWB6dPT1GXSxliLJRn5HKpxOrim5QFpkID8xRIyG2B56Msw/s1600/technorati_48.png' width=''/></a>
</li></ul></div><a href='http://ngeblogbarengbareng.blogspot.com/2013/03/cara-membuat-permalink-di-blog-fleksibel.html' target='_blank'><font color='#ccc' size='small'>Blog Bookmark Gadgets</font></a><br/>
<!--End Sharing Is Sexy Bookmark http://www.spiceupyourblog.com-->
</b:if>
Note. The code highlighted at the top and bottom in red sets the gadget to only be displayed on post pages, if you also want the gadget displayed on the home page remove that code.

No comments:
Post a Comment
Silahkan Komen Rider,